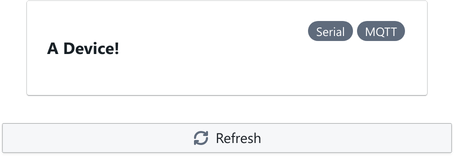
Connections
Indicate availability of viable connections, along with a hint-refresh button and disconnection controls.

Usage
<Connections preConnect={deviceID => navigate(`/device_loading/${deviceID}`)} postHandshake={deviceID => navigate(`/devices/${deviceID}`)} onFailure={(deviceID, err) => { console.log('Connections component got error', err, deviceID) navigate(`/`) }}/>Customisation
No device text
When no viable connections are found, default text is displayed.
The default is "No devices found". Override the text by passing a string into noDevicesText.


<Connections noDevicesText="Can't find hardware... Check under the couch?"/>Layout information
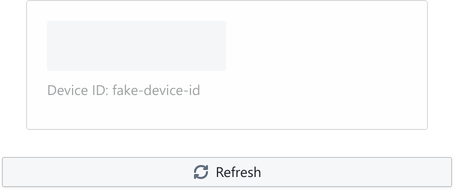
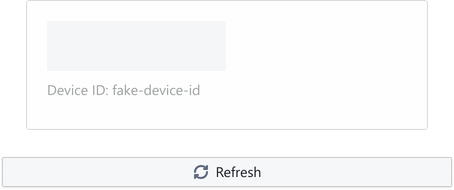
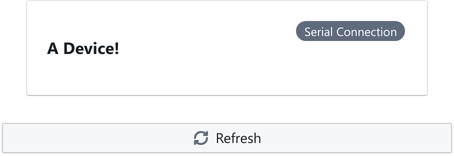
Customise the contents and layout of the card with internalCardComponent.

<Connections preConnect={deviceID => navigate(`/device_loading/${deviceID}`)} postHandshake={deviceID => navigate(`/devices/${deviceID}`)} onFailure={(deviceID, err) => { console.log('Connections component got error', err, deviceID) navigate(`/`) internalCardComponent={<h3>A Device!</h3>} }}/>