Deep Arduino Integration

Get started quickly by downloading the library within the Arduino IDE.
The serial binary protocol supports framing, checksums and multiple messageIDs out of the box.
Send your variables and have them displayed in a UI within minutes, control your settings in realtime.
GPU accelerated graphing
The high performance graph engine can display many simultaneous data streams at 120fps, pulling data from directly from your variables.
Line Charts, Scatter Plots, Bar Charts are all supported out of the box, with helpful functions to generate aggregations, FFTs or histograms on the fly.
3D Integration
Easily embed 3D models and drive orientation, colour, and shape with data from your microcontroller.
Display a rotating model with telemetry from your RC plane, or the full complexity of your robotics project.
Transformer Pipelines
The powerful data transformer system lets you write complex manipulation and filtering behaviours with simple primitives.
Transformer functions handle real-time streams while automatically batching historical data for high-performance.
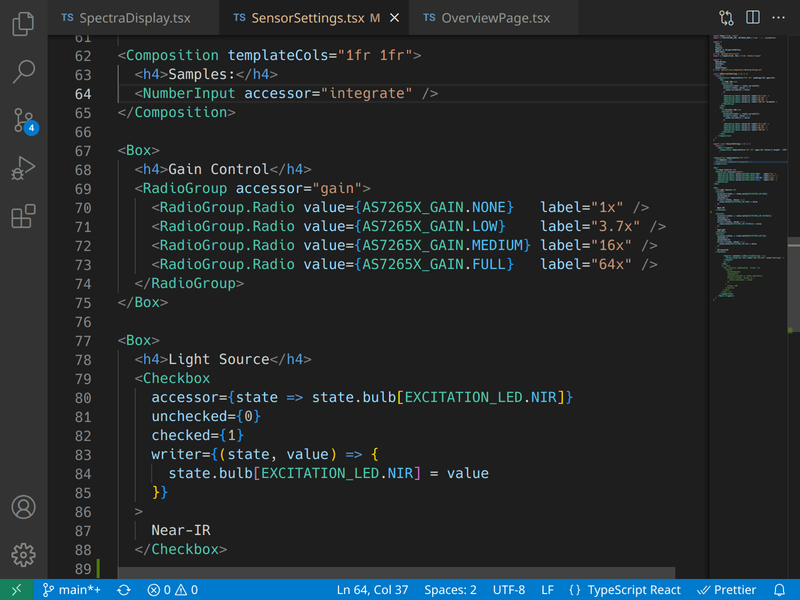
Designed for all experience levels

Use our extensive list of components to build any interface you can imagine.
Focus on your end result, rather than how to get there. Our library handles data handling and interaction logic performantly in the background.
Write your UI in a familiar HTML-like declarative syntax with TypeScript and TSX. Strong IDE support provides extensive autocomplete, helpful linting and compile-time errors.
Iterate quickly with hot reloads
Don't wait for builds, the hot reloading system updates your user interface inline in seconds. Quickly iterate your changes without having to restart.
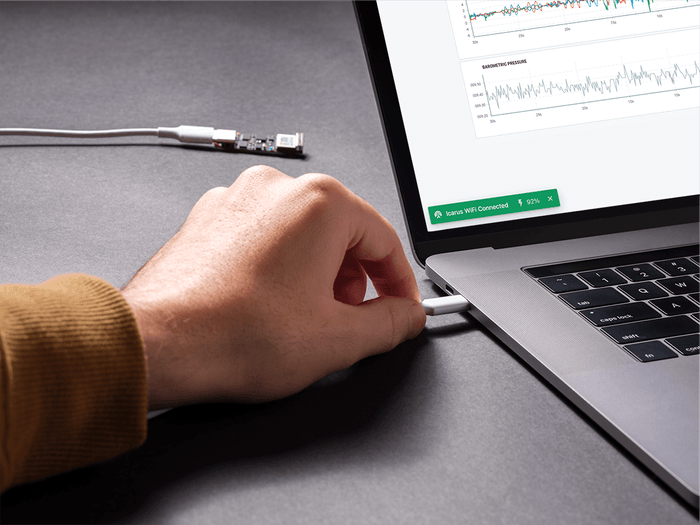
Reliable device discovery

No need to select the COM port from a dropdown menu, our system handles device discovery automatically.
Use multiple connections across different transports and protocols, everything just works.
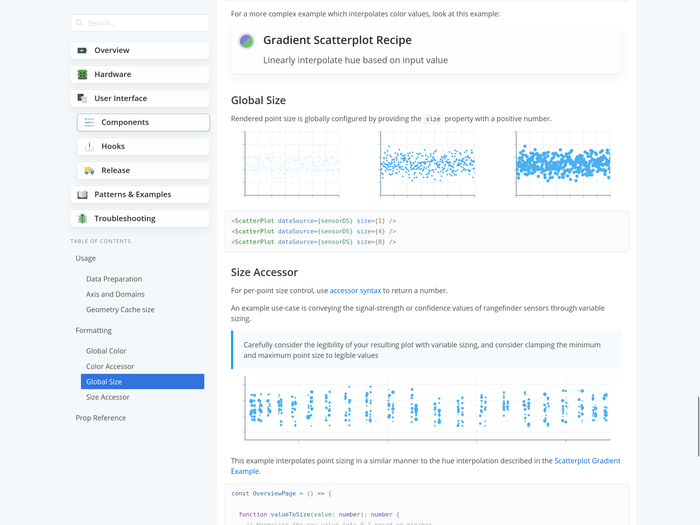
Fantastic documentation

Our continuous integration system compile-time checks our docs on every release, so you can be sure the snippets will work first try. Code and screenshots are provided for every component.
Extensive example projects go beyond the simple 'blinking LED', showing you how to use advanced features in context.
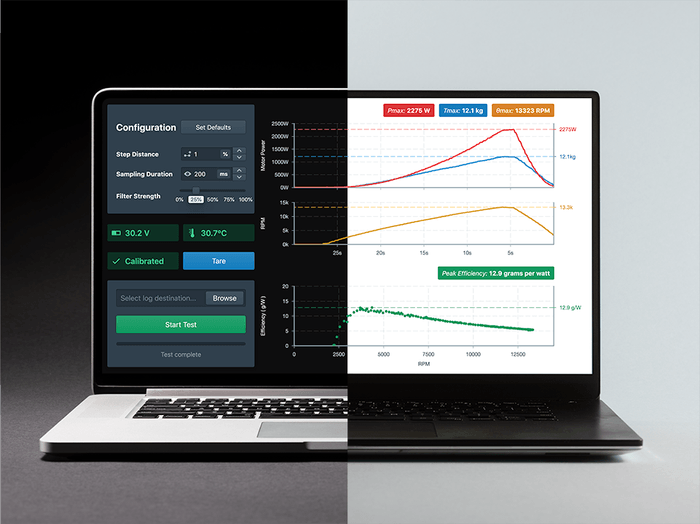
Looks great in the dark!

Dark mode is fully supported by default. OS integration allows your application to automatically behave as expected.
Use any React component library along with our powerful hooks system to make your user interface look the way you want.