DisconnectionModal
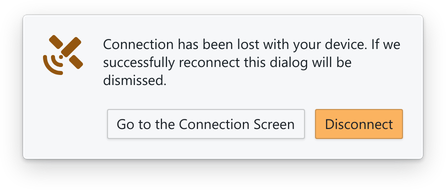
If the device doesn't have an 'acceptable connection', this modal will pop up until the connection returns to an acceptable state.

import { DisconnectionModal } from '@electricui/components-desktop-blueprint'import { navigate } from '@electricui/utility-electron'import { Intent } from '@blueprintjs/core' <DisconnectionModal intent ={Intent .WARNING } icon ="satellite" navigateToConnectionsScreen ={() => navigate ('/')}> <p > Connection has been lost with your device. If we successfully reconnect this dialog will be dismissed. </p ></DisconnectionModal >Provide a string to backText to override the button text returning to the connections screen without disconnection.
Provide a string to disconnectText to override the button text to disconnect from the device/