HTMLTable
HTMLTable is a thin wrapper around standard HTML style table markup, providing controls for formatting and interactivity.
Usage
Create a table with HTMLTable then provide row and columns as the child objects.

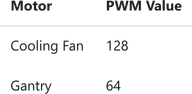
import { HTMLTable } from '@blueprintjs/core' <HTMLTable > <thead > <tr > <th >Motor</th > <th >PWM Value</th > </tr > </thead > <tbody > <tr > <td >Cooling Fan</td > <td >128</td > </tr > <tr > <td >Gantry</td > <td >64</td > </tr > </tbody ></HTMLTable >The use of thead is optional.
Formatting
Condensed Layout
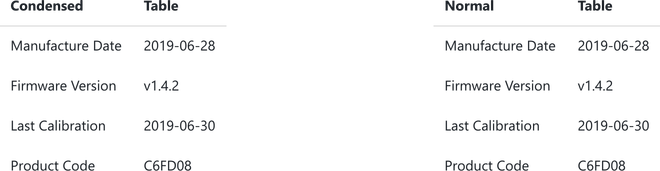
Use the condensed boolean property to activate a compact layout.

<HTMLTable condensed >...</HTMLTable >Borders
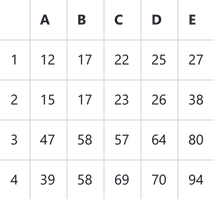
Cell borders can be toggled with the bordered property.

<HTMLTable bordered >...</HTMLTable >Striped Cells
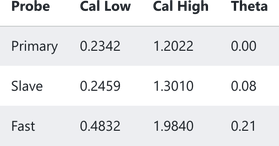
Alternate the cell colour between rows with the striped boolean property.

<HTMLTable striped >...</HTMLTable >Interactive
Cursor driven highlighting can improve readability for more complex tables. Add the interactive boolean property to enable.
<HTMLTable interactive >...</HTMLTable >