VSCode Configuration
We recommend using VSCode to edit your user interface. The great Typescript integration makes development and detecting issues easier.
Install
Download Visual Studio Code here, then install it.
On Linux distributions, vscode will be available from your package manager. Its also sometimes called code.
macOS users can optionally use Brew: brew install visual-studio-code.
Note: Visual Studio Code (VSCode) is a fundamentally different editor from Visual Studio. VSCode is free, and open source.
Some people may prefer to build or download a community edition which lacks any (minor) Microsoft branding, telemetry, and enforces the MIT licensing scheme, rather than Microsoft's licence.
Projects like vscodium aim to make building community versions easy.

Typescript Selection
Our package management solution keeps all packages archived in order to conserve diskspace. Unfortunately the default Typescript version bundled with VSCode doesn't support these archived dependencies. The template contains a version of TypeScript that supports these features, however it must be explicitly enabled using the following steps:
- Open a TypeScript file in the Electric UI templated project.
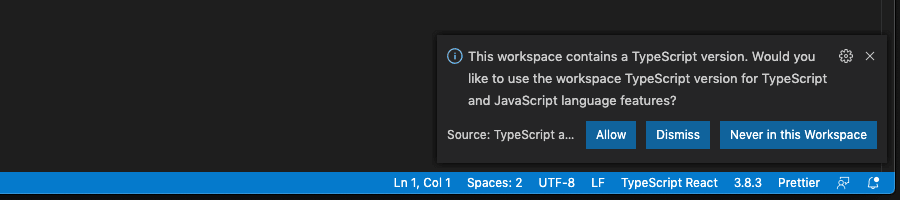
- Click 'Allow' on the 'workspace TypeScript version' prompt that appears.

If this prompt is not displayed automatically it can be enabled manually with the following steps.
- Press
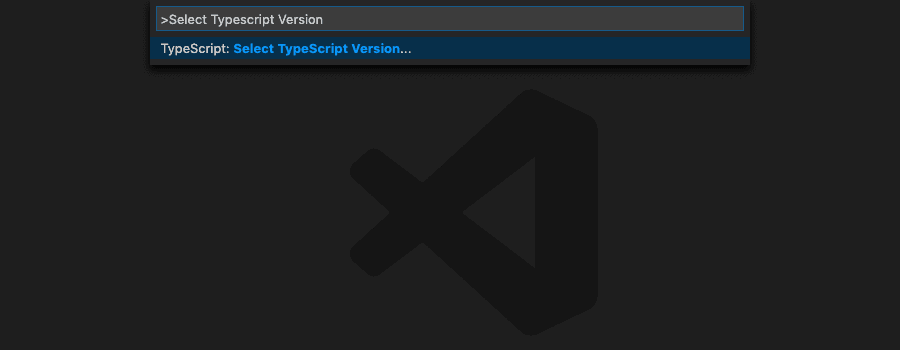
ctrl+shift+pwhen a TypeScript file in an Electric UI templated project is open. - Type to search for "Select TypeScript Version", choose this option.

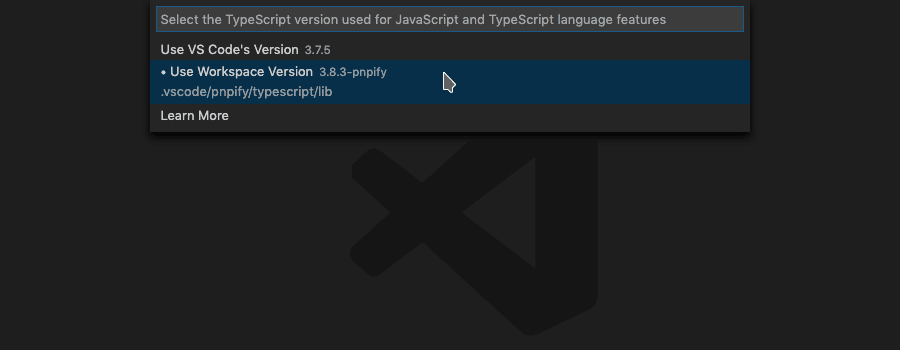
- Pick "Use Workspace Version"

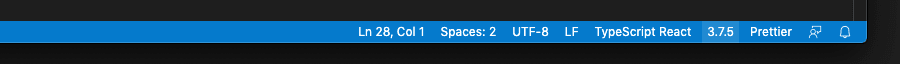
Alternatively, while editing a Typescript file in an Electric UI templated project, the current version can be clicked to open the menu above, again pick "Use Workspace Version".

Customise
We suggest using the Prettier code formatting tool, as it enforces a strict code standard.
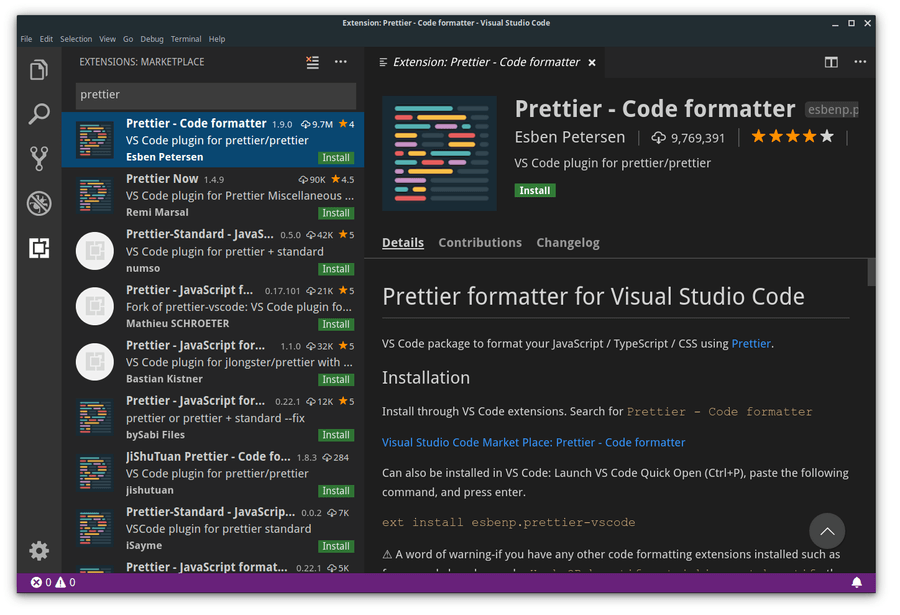
Installing Prettier
Open the VS Code Marketplace, and search for Prettier by Esben Petersen. Install it, and allow VSCode to relaunch if requested.

Configuring Prettier
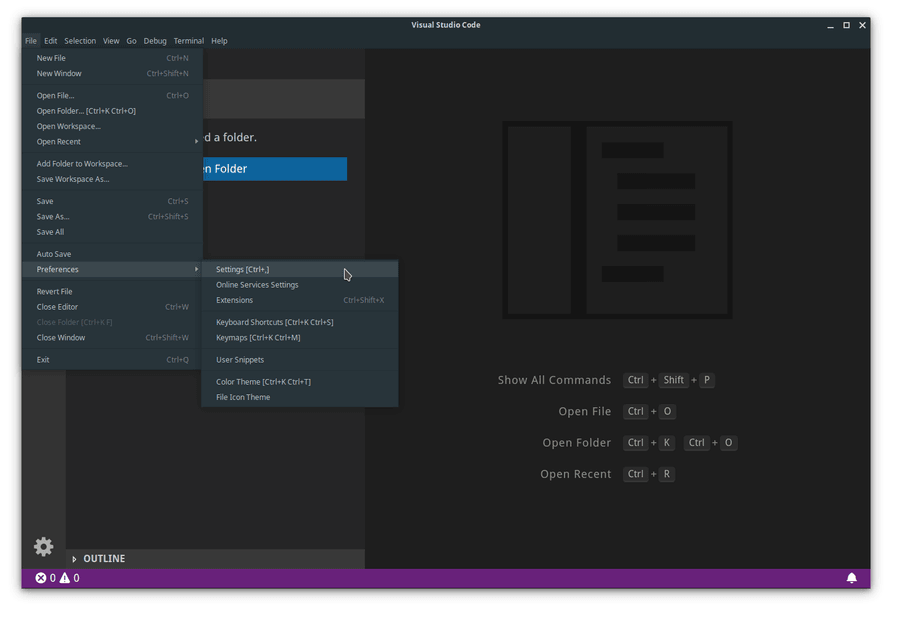
Open up the VSCode preferences with File > Preferences > Settings.

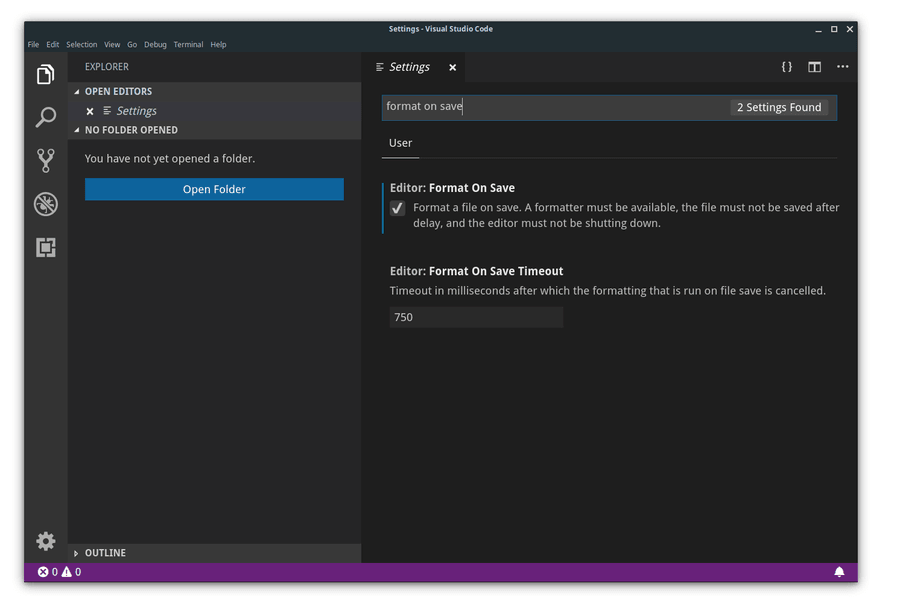
Search for and enable "format on save".

The Electric UI template created by arc includes a prettier configuration file, no configuration needed.
Usage
VSCode uses similar keyboard shortcuts and feature mappings as other modern IDEs. A single page keyboard shortcut overview PDF is available for Windows, macOS and Linux.
Access the command palette with Ctrl+Shift+P (Command+Shift+P on macOS). Start typing to search for functionality or settings, keyboard binding hints display alongside.
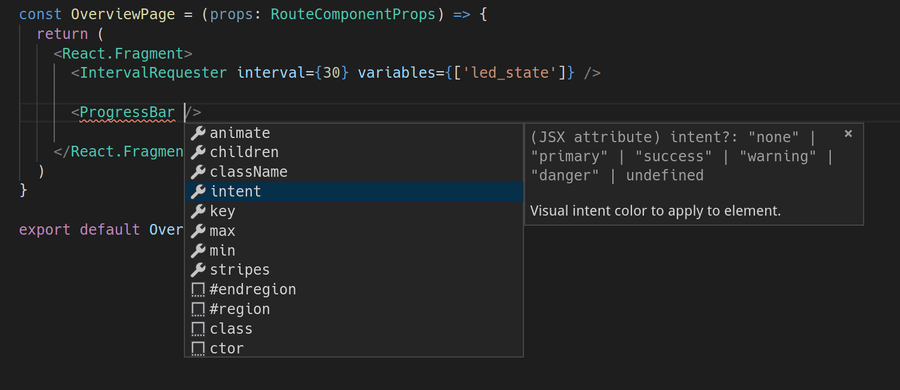
The autocomplete and prompting tools are most useful, Ctrl+Space and Ctrl+Shift+Space ( ^Space and ^+Shift+Space on macOS ) provide general completion hints, property suggestions and inline documentation.

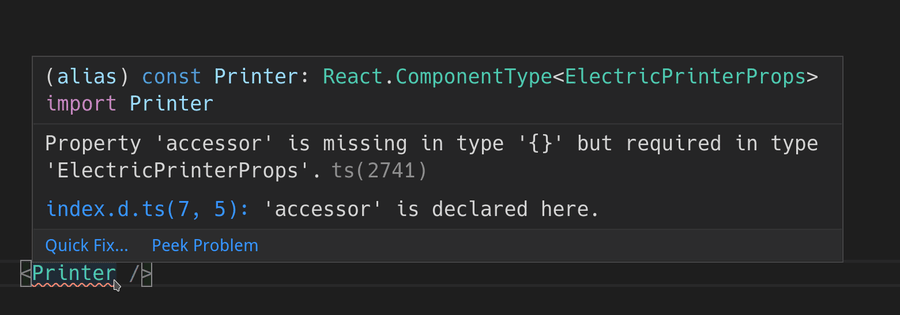
Because our components are strictly typed, errors appear when mandatory properties are missing. Hover the cursor over an error for details, in this example the Printer requires a data source such as accessor="led_pwm" .

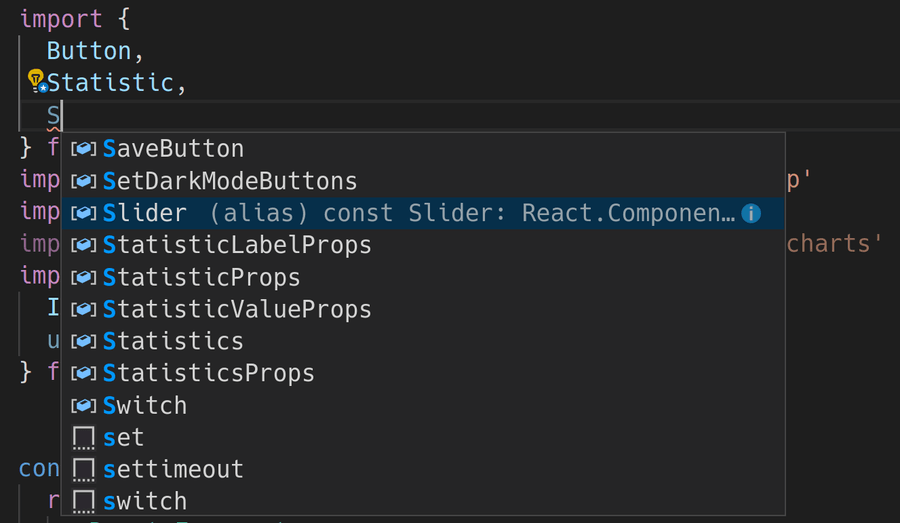
While importing components use Ctrl+Space for component suggestions from the library in context.

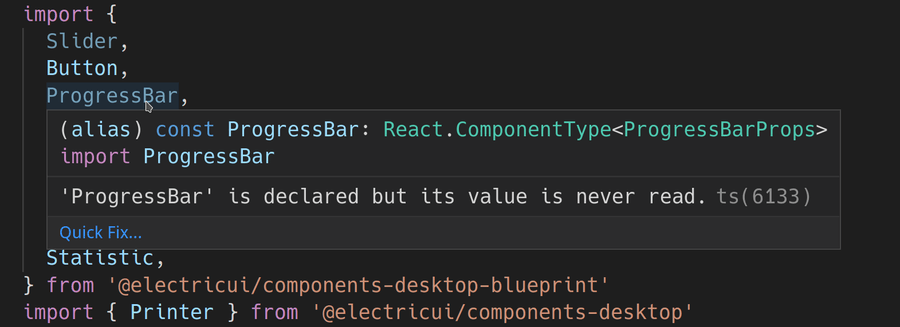
Unused components listed as imports are greyed out. Removing unnecessary imports can help keep your codebase readable.

Other tips
-
Holding
Ctrl(orCommandon OSX) while clicking on a variable/function/component will take you to the definition. -
Ctrl+Dselects the next instance of the highlighted word/variable, useful for multiple cursor based edits.