Environment
Environment is the foundational component responsible for bridging the pre-prepared threejs context and the Electric UI context.

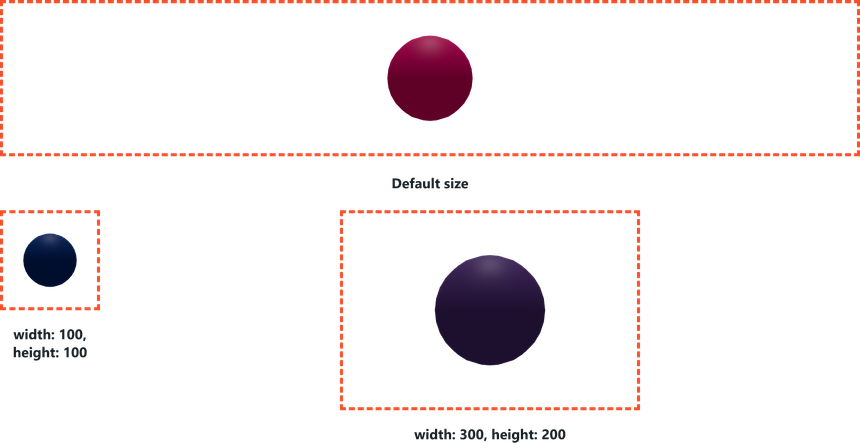
Environmentis the dashed outline, not the geometry inside it!
Usage
Like ChartContainer acting as the parent for specific charting features, the Environment component builds a react-three-fibre scene with the necessary setup and tweaks for easier integration.
It defaults to rendering with a transparent background for easier integration with your front-end.
import { Environment } from '@electricui/components-desktop-three' <Environment > // Add geometry, lighting, and other scene components <mesh > <sphereGeometry attach ="geometry" args ={[8, 16, 16]} /> <meshStandardMaterial attach ="material" color ="orange" roughness ={0.6} /> </mesh > <ambientLight intensity ={0.8} /> </Environment >
Environmentfrom@electricui/components-desktop-threeis required for use withControlledGroupcomponents. We handle suspense and context bridging to provide access to Electric UI state.
Size
Environment default behaviour is to auto-fill it's parent.
We recommend controlling the size of the 3D canvas by setting width and height css properties on the parent (px, %, em are all accepted as normal).

<div style ={{width : "100px", height : "100px"}}> <Environment > // ... </Environment ></div >Camera Control
Environment accepts a camera property, with the various settings defined as members of a Javascript Object.
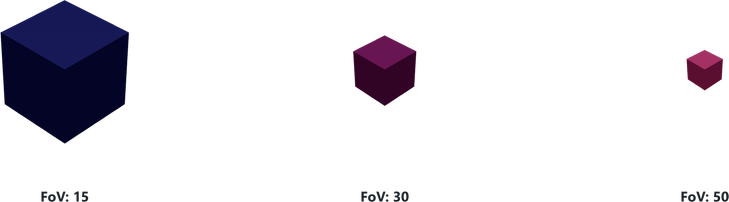
FoV
Modify the camera's field of view by providing a number value for the fov member.

<Environment camera ={{ fov : 30, }} > // ...</Environment >Position
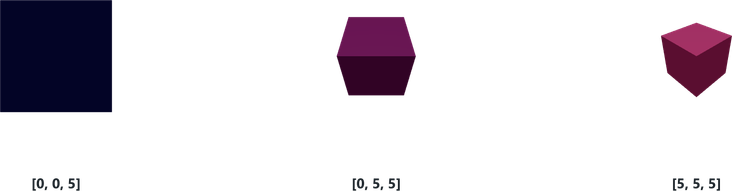
The position property is specified as a Vector3, controlling the camera's starting position. By default, the camera will look towards the world origin [0, 0, 0] .

<Environment camera ={{ position : [15, 5, -15], }} > // ...</Environment >Zoom
The zoom property controls the zoom factor for the camera.
It accepts a single number. Default is 1.
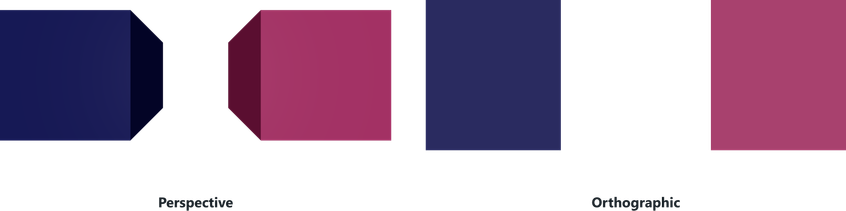
<Environment camera ={{ zoom : 50, }} > // ...</Environment >Orthographic Camera
Adding the orthographic property to Environment is useful when creating mock-2D visualisations, or scenes where camera controls are locked.

<Environment orthographic > // ...</Environment >