MouseCapture
MouseCapture provides access to mouse position data when positioned over a ChartContainer, intended for drawing interactive annotations.
Usage
Using MouseCapture is simple, but usage often complicates the Chart structure.
For maximum flexibility, we create a mouseData Signal with the useMouseSignal hook which interacts with MouseCapture component through the use of captureRef.
Using the mouseDataSource with accessor syntax then allows use of the x, y, hovered and id members.

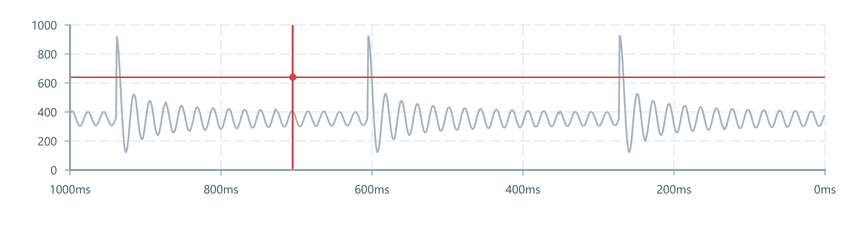
import { ChartContainer , LineChart , RealTimeDomain , TimeAxis , VerticalAxis , MouseCapture , useMouseSignal , VerticalLineAnnotation , HorizontalLineAnnotation } from '@electricui/components-desktop-charts'import { useMessageDataSource } from '@electricui/core-timeseries' const OverviewPage = () => { const temperatureDS = useMessageDataSource ('temp_ptc') const [mouseSignal , captureRef ] = useMouseSignal () return ( <React .Fragment > <ChartContainer > <LineChart dataSource ={temperatureDS } /> <RealTimeDomain window ={1000} /> <TimeAxis /> <VerticalAxis /> <MouseCapture captureRef ={captureRef } /> <VerticalLineAnnotation dataSource ={mouseSignal } accessor ={data => data .x } /> <HorizontalLineAnnotation dataSource ={mouseSignal } accessor ={data => data .y } /> </ChartContainer > </React .Fragment > )}Finding nearby data

The cursor position by itself won't usually be enough for helpful annotations. The search DataTransformers were designed to help find data near the cursor's position.
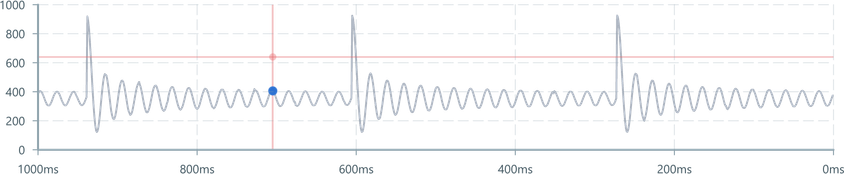
This example code finds the the point on the curve closest in time (x axis) and displays a PointAnnotation at that point.
import { useMouseSignal , MouseCapture , ChartContainer , LineChart , PointAnnotation , RealTimeDomain , TimeAxis , VerticalAxis ,} from '@electricui/components-desktop-charts'import { useMessageDataSource } from '@electricui/core-timeseries'import { useDataTransformer } from '@electricui/timeseries-react'import { closestTemporally } from '@electricui/dataflow' import { Colors } from '@blueprintjs/core' const OverviewPage = () => { const dataSource = useMessageDataSource ('sensor') const [mouseSignal , captureRef ] = useMouseSignal () const closestEvent = useDataTransformer (() => { return closestTemporally (dataSource , mouseSignal , { timeSourceAccessor : data => data .x }) }) return ( <React .Fragment > <ChartContainer > <LineChart dataSource ={dataSource } /> <PointAnnotation dataSource ={closestEvent } accessor ={event => ({ x : event .time , y : event .data })} color ={Colors .BLUE3 } size ={10} /> <MouseCapture captureRef ={captureRef } /> <RealTimeDomain window ={1000} /> <TimeAxis /> <VerticalAxis /> </ChartContainer > </React .Fragment > )}