State management update
Released on 2023-04-28
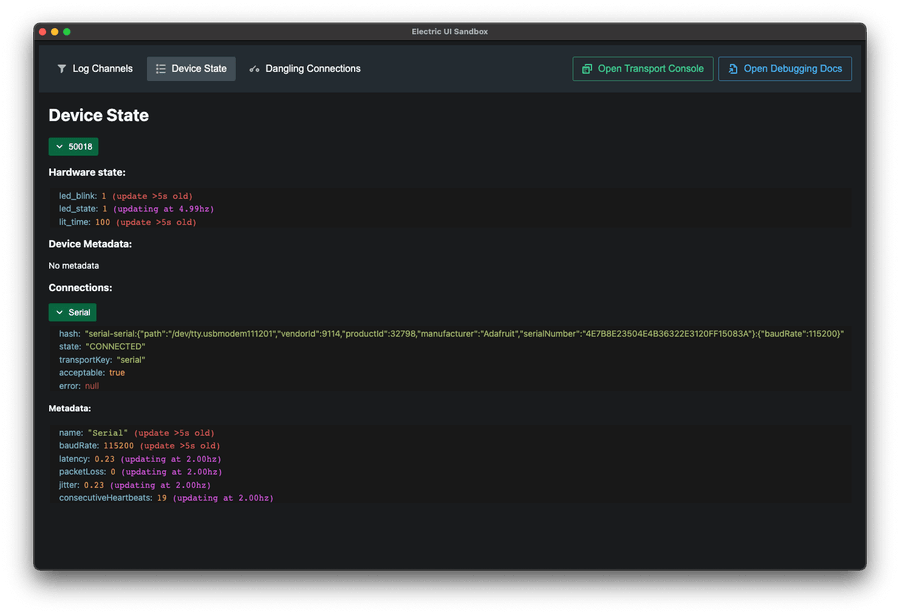
This update is primarily focused around a new "Device State" tab in the transport window, which replaces the old Redux based DevTools instance.

This release also brings BigInt support end-to-end, allowing for arbitrary sized (including 64bit) integers. BigInts will be denoted by a n suffix in the Device State view.
General fixes and changes
Several bugs have been fixed:
- A bug in the hash function used when syncing ConnectionStates across the IPC boundary.
- A race condition when receiving ack packets would sometimes render incorrect values for one frame.
- IntervalRequesters would sometimes only send every second request, effectively halving their request rate, due to a 'beating' effect of their internal timers and the delays of hardware.
As well as some miscellaneous improvements:
- Updated to Electron v21.3.1.
- Improved IntervalRequester timing accuracy (separate to the above bug).
- ES2021 is now targeted for all internal build artifacts, preventing some deoptimisations and improving performance.
- CJS is now used for the Rollup config in the headless template.
- The internal build system has been updated to Rollup v3, resulting in smaller bundles.
- Fixed some peer dependency resolution warnings for the headless template.
- Increased test coverage for CancellationToken and UnanimousCancellationToken.
- Migrations are now integration tested in our CI system.
On the documentation front:
- Quickstart documentation flow now includes a PlatformIO path.
- The Silicon Labs vendored IDE Simplicity Studio and EFM32 now has a walkthrough guide.
Update instructions
An automatic upgrade is available by running the following command in your template directory:
arc upgrade --template [email protected]
Manual upgrade
In order to introduce the new Device State tab, the state system has been moved into its own package.
The arc upgrade command should be able to automatically make the changes, but the steps are described below:
- Delete the
<template>/src/application/statefolder. - Replace the
<template>/src/application/index.tsxfile with:
import 'source-map-support/register'import React from 'react'import ReactDOM from 'react-dom'import { Root } from './Root'import { setupDarkModeListenersRenderer } from '@electricui/utility-electron'setupDarkModeListenersRenderer()const root = document.createElement('div')root.className = 'root'document.body.appendChild(root)function render(Component: React.FC) { ReactDOM.render(<Component />, root)}render(Root)- Replace the
<template>/src/application/Root.tsxfile with:
import './styles.css'import { DarkModeWrapper, NoIPCModal,} from '@electricui/components-desktop-blueprint'import { LocationProvider, Router } from '@reach/router'import { ConnectionPage } from './pages/ConnectionPage'import { DarkModeChartThemeProvider, AcceptableDeviceContinuityProvider,} from '@electricui/components-desktop-charts'import { DeviceIDBridgeContext } from '@electricui/components-desktop-charts'import { DeviceManagerProxy } from '@electricui/core-device-manager-proxy'import React, { Suspense } from 'react'import { RefreshIndicator } from '@electricui/components-desktop-blueprint'import { WrapDeviceContextWithLocation } from './pages/WrapDeviceContextWithLocation'import { history } from '@electricui/utility-electron'import { StateProvider } from '@electricui/components-core'import { FocusStyleManager } from '@blueprintjs/core'FocusStyleManager.onlyShowFocusOnTabs()import { DevicePages } from './pages/DevicePages'import { DeviceLoadingPage } from './pages/DeviceLoadingPage'export function Root() { return ( <RefreshIndicator> <StateProvider> <DeviceManagerProxy renderIfNoIPC={<NoIPCModal />}> <DarkModeWrapper> <DeviceIDBridgeContext> <DarkModeChartThemeProvider> <AcceptableDeviceContinuityProvider> <LocationProvider history={history}> <Suspense fallback={<div>Loading...</div>}> <Router> <ConnectionPage path="/" /> <WrapDeviceContextWithLocation path="device_loading/:deviceID/"> <DeviceLoadingPage path="/" /> </WrapDeviceContextWithLocation> <WrapDeviceContextWithLocation path="devices/:deviceID/"> <DevicePages path="*" /> </WrapDeviceContextWithLocation> </Router> </Suspense> </LocationProvider> </AcceptableDeviceContinuityProvider> </DarkModeChartThemeProvider> </DeviceIDBridgeContext> </DarkModeWrapper> </DeviceManagerProxy> </StateProvider> </RefreshIndicator> )}Feel free to contact support if you need any help upgrading.